通过 hexo 创建博客,并使用 next 主题
本文基于 windows 10 编写
不知道为什么,最近想写写博客。感觉各个博客平台都挺麻烦(其实是我不会用),于是决定自己搭建一个博客。
选来选去,觉得 hexo 还不错,很简单。自己搭建一个 hexo,在此记录一下搭建过程。
安装 hexo
安装 hexo 的前提是你的电脑上已经安装好了 node.js 和 git,这两个东西如何安装我就不写了,bing 一搜一大把。
首先打开 cmd,输入以下命令安装:
1 | npx hexo init [博客名称] |
这里解释一下这个命令,我少了一步安装 hexo-cli 的过程,而是使用 npx hexo 来安装,效果是一样的,用这个命令比 npm 先安装在执行更方便。
安装好了之后,我们可以运行一下试试效果:
1 | cd /d [博客目录] |
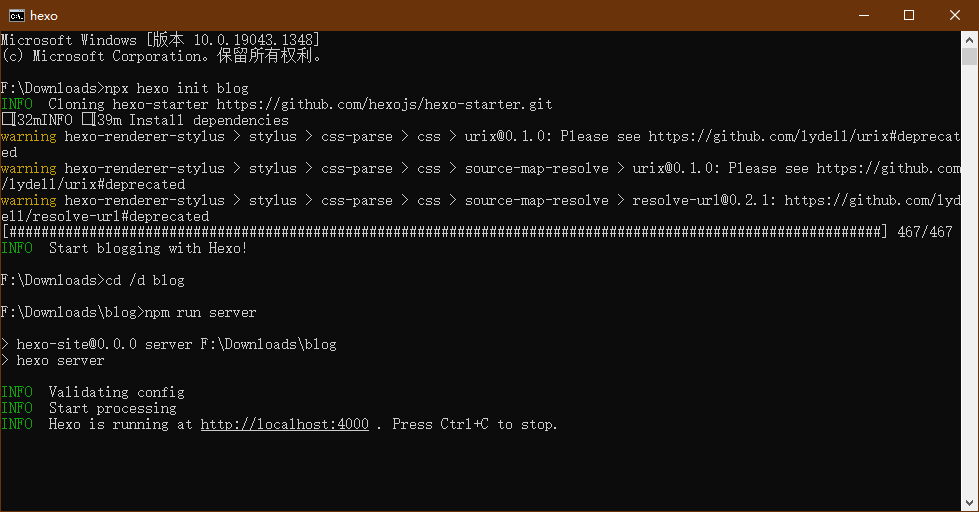
如果运行成功,大概是这样

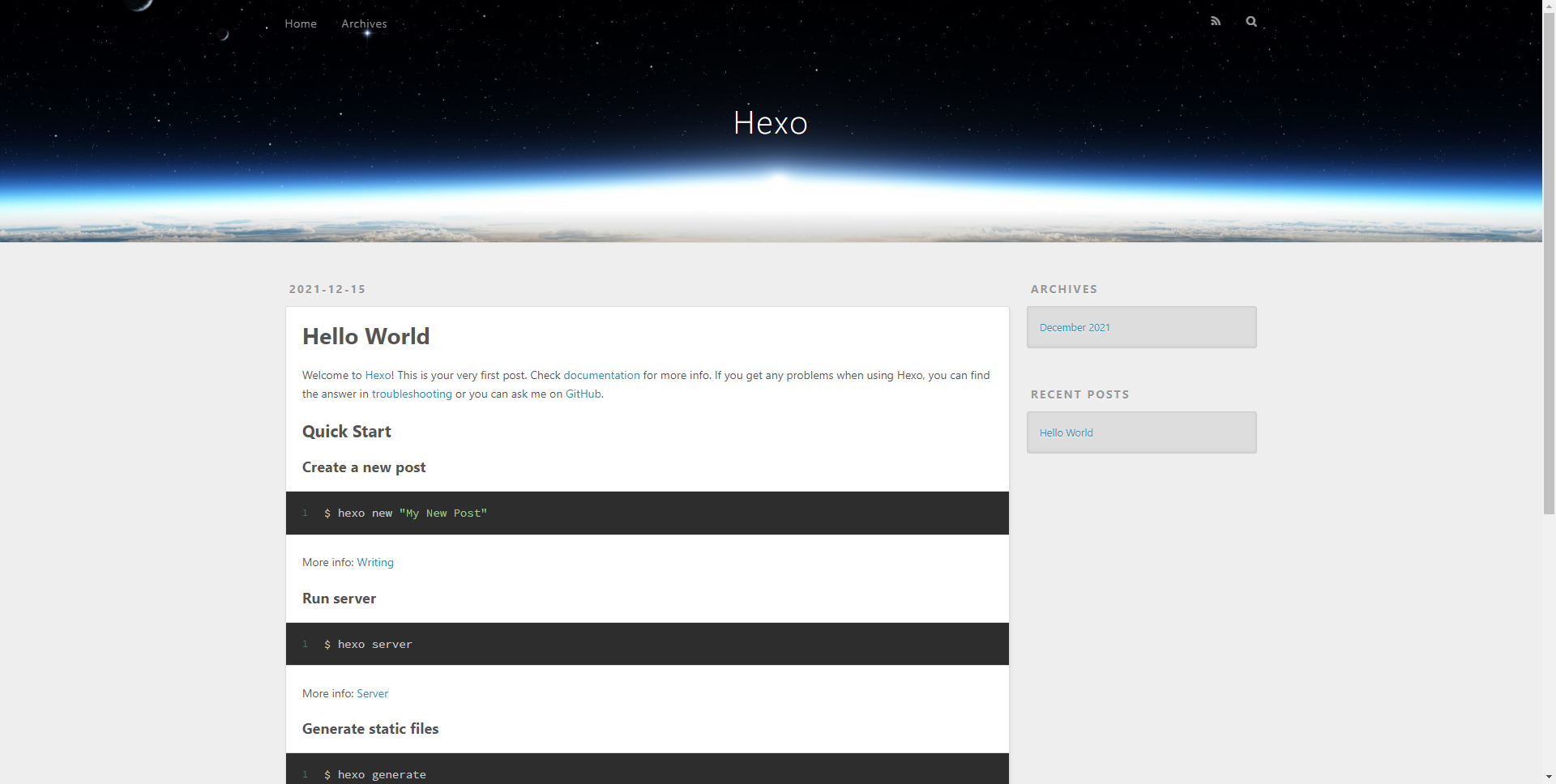
访问地址 http://localhost:4000/ 试一下效果

安装 next 主题
接下来,我们开始安装 next 主题,这里需要使用 git bash。在博客目录下的 themes 目录中打开 git bash:
1 | 如果你的 git 使用的 ssh 方式,就用这个命令 |
安装完之后,我们就要启用 next 主题,找到项目根目录下的 _config.yml 文件,修改其中的设置:
1 | theme: next |
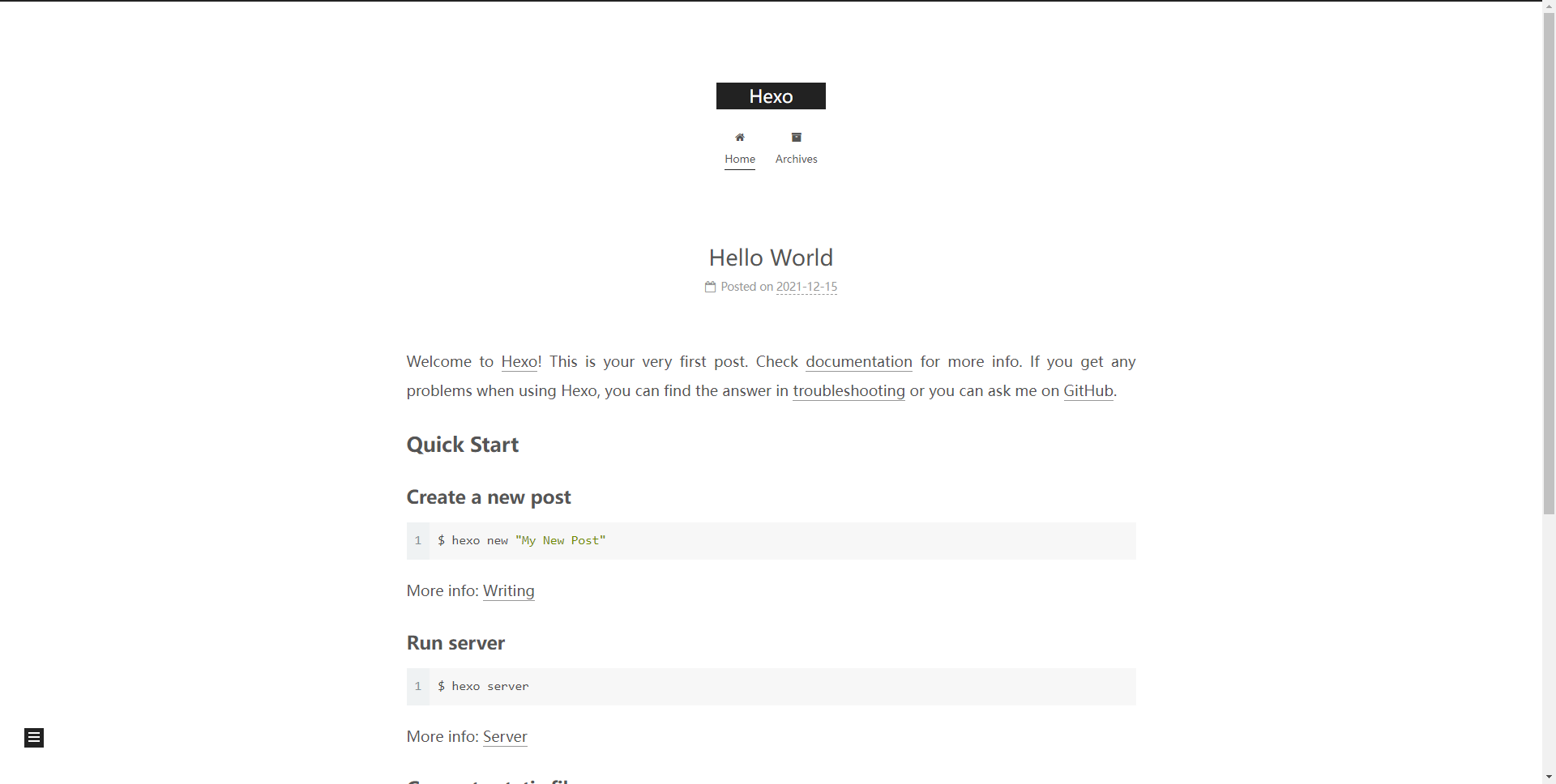
随后我们重启项目,看一下是否能看到新的主题:

成功!